如何去除input选中时的蓝色边框
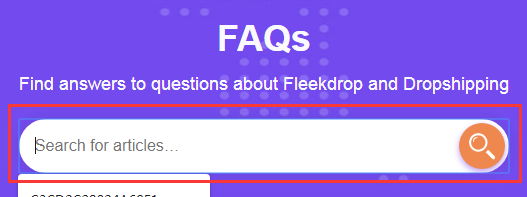
表单我们经常用到,有时候我们想自己设置表单的边框样式,但是当我们选中边框时,表单就会显示默认的蓝色外围边框,就像下图:

其实去除方法很简单只要加一句:outline: 0;就可以解决这个问题了。
.search-form input[type=text] {
width: 100%;
height: 54px;
padding: 15px;
border: 1px solid transparent;
border-radius: 54px;
box-shadow: 0 0 12px 2px rgba(34,41,57,.1);
font-size: 16px;
font-weight: 500;
outline: 0;
}
width: 100%;
height: 54px;
padding: 15px;
border: 1px solid transparent;
border-radius: 54px;
box-shadow: 0 0 12px 2px rgba(34,41,57,.1);
font-size: 16px;
font-weight: 500;
outline: 0;
}
下一篇:css实现图片变白色


